ASPX Html
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="DivOverlayUsingCSSAndJquery.aspx.cs" Inherits="DivOverlayUsingCSSAndJquery" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
body{font-family:Verdana;}
.div-overlay{}
.div-overlay-background{top:0;left:0;position:absolute;background-color: #0B0F0C;filter: alpha(Opacity=50);opacity: 0.5;-moz-opacity: 0.5;-khtml-opacity: 0.5;z-index:4;}
.div-overlay-box{position:absolute;width:698px;height:197px;background:url(images/overlay-box-700X200.png) no-repeat left top;z-index:1000;padding:5px}
.div-overlay-close{position:absolute;padding-left:655px;padding-top:5px;cursor:hand;}
.div-overlay-title{font-size:30px;height:75px;width:275px;padding-top:20;color:#004DBA;padding:15px;}
.div-overlay-message{font-size:12px;height:40px;width:600px;}
</style>
<script language="javascript" type="text/javascript" src="JQuery.js"></script>
<script language="javascript" type="text/javascript">
//Shows the overly once ready
$(document).ready(function() {
//Set the image event
$("#imgClose").click(function() { $("#divMainOverlay").hide(); });
});
//Shows the box
function ShowOverlay() {
//Set the overlay
$("#divMainOverlay").show();
$(window).scrollTop(0);
//Declarations
var winHeight = $(window).height();
var winWidth = $(window).width();
var divTop = (winHeight / 2) - ($("#divOverlayBox").height() / 2);
var divLeft = (winWidth / 2) - ($("#divOverlayBox").width() / 2);
$("#divOverlay").height(winHeight + 400);
$("#divOverlay").width(winWidth + 400);
$("#divOverlayBox").css("top", divTop + "px");
$("#divOverlayBox").css("left", divLeft + "px");
}
</script>
</head>
<body>
<form id="form1" runat="server">
<input type="button" value="Click to open the overlay using DIV, CSS & Jquery" onclick="javascript:ShowOverlay();" />
<!-- Main DIV -->
<div id="divMainOverlay" name="divMainOverlay" style="display:none">
<!-- Background Settings -->
<div id="divOverlay" name="divOverlay" class="div-overlay-background"></div>
<!-- Background Settings -->
<!-- Content Div -->
<div id="divOverlayBox" name="divOverlayBox" class="div-overlay-box">
<div class="div-overlay-close"><img id="imgClose" name="imgClose" alt="Close" title="Close" src="images/overlay-box-close.png" /></div>
<span class="div-overlay-title">Div based overlay</span><br /><br />
<blockquote class="div-overlay-message">Div, Css & Jquery works perfect. Div, Css & Jquery works perfect. Div, Css & Jquery works perfect. Div, Css & Jquery works perfect. Div, Css & Jquery works perfect. Div, Css & Jquery works perfect. Div, Css & Jquery works perfect. Div, Css & Jquery works perfect. Div, Css & Jquery works perfect. Div, Css & Jquery works perfect. Div, Css & Jquery works perfect. Div, Css & Jquery works perfect. Div, Css & Jquery works perfect. Div, Css & Jquery works perfect. Div, Css & Jquery works perfect. Div, Css & Jquery works perfect. </blockquote>
</div>
<!-- Content Div -->
</div>
<!-- Main DIV -->
</form>
</body>
</html>
Please use these images



![]()

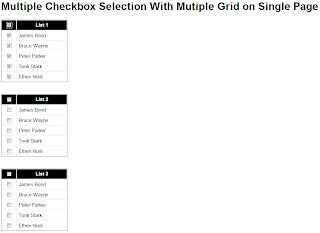
Final view